CO.CC Dibanned Google

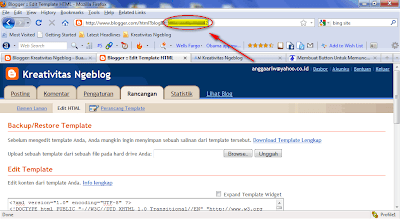
Co.cc Dibanned Google -Kamis, 30 Juni 2011, Blog yang menggunakan domain co.cc maupun penyedianya yaitu co.cc menghilang dari index google . Padahal jika serching dengan bing maupun yahoo , co.cc masih terindex seperti biasa. Wah kok bisa? Saya juga tidak tahu. Ini dia screen shot co.cc menghilang dari index google : Di kolom pencarian google , saya ketikkan site:co.cc tapi apa yang terjadi? Sungguh mengejutkan ! Hasilnya No Result. Blog-blog yang menggunakan domain co.cc juga bernasib sama, lenyap dari peredaran. Tapi ketika diakses langsung di www.co.cc tidak mengalami masalah, cuman menghilang saja di index google. Benarkah co.cc akan dibanned ? Tidak ada keterangan pasti dari Google sendiri. Tentu blog-blog yang menggunakan co.cc akan kehilangan pengunjungnya yang mengandalkan google sebagai mesin pencari . Dan juga menurut suatu blog yang saya baca(benar atau tidak) google akan melakukan update pagerank besar-besaran , menindaklanjuti